カスタマイズ
一覧画面に1つのキーワードで複数フィールドを検索する検索フォームを設置する
概要
一覧画面にキーワードで検索する検索フォームを設置します。1つのキーワードで複数のフィールドを検索します。
使い方
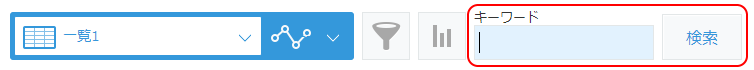
「一覧画面に1つのキーワードで複数フィールドを検索する検索フォームを設置する」を実行すると一覧画面に検索フォームが表示されます。ユーザーがこの検索フォームに検索条件を入力し「検索」ボタンを押すと、一覧画面に表示されるレコードのリストがさらに絞り込まれます。この時の絞り込み条件は、「検索条件フィールド」パラメーターで指定されているフィールドのいずれかで指定キーワードを含むレコード、となります。
ユーザーが現在選択している kintone の「一覧」に絞り込み条件が付いている場合、「一覧」に絞り込み条件と、ユーザーが検索フォームで入力した条件を「かつ(AND)」で結んだ条件で検索します。つまり、もともとの「一覧」の条件からさらに絞り込む形になります。
フォームの表示位置はメニューの横になります。

設定するパラメーター
「検索条件フィールド」「ラベル」を設定します。
検索条件フィールド
検索条件として検索フォームに表示したいフィールドを選択します。複数のフィールドを選択することができます。
選択可能なフィールドタイプは以下の通りです。
- 文字列(1行)
- 文字列(複数行)
- リッチエディター
- 添付ファイル
- リンク
- ルックアップ(文字列)
添付ファイルフィールドについては、ファイル名とファイルの内容が判定の対象になります。
アプリに関連レコード一覧のフィールドがある場合、その関連レコード一覧が参照するアプリのフィールドも検索条件にすることができます。その場合も、選択できるフィールドタイプは上記と同じです。ただし、関連レコード一覧フィールドの「表示するフィールド」に設定されているフィールドである必要があります。「表示するフィールド」に含まれないフィールドを選んだ場合、検索を実行した際に以下のようなエラーが発生します。
レコードを読み込めません。
レコードの絞り込みに失敗しました。関連レコード一覧フィールド「XXXXXX」が参照するフィールドに、「XXXX」が見つかりません。
(GAIA_IQ17 XXXXXXXXXXXX)
どのフィールドも検索時は「(検索条件として入力したキーワードを)含む」の条件で検索します。
ラベル
検索フォームの検索条件入力欄につけるラベルを指定できます。
上級者向け情報
設置されたフォームのHTML要素には、customine-searchform-simpleというID値がつきます。フィールド入力欄、検索ボタンはそれぞれ div で囲まれています。これを利用して、アプリに CSS ファイルを登録すればフォーム表示スタイルをカスタマイズできます。
以下の例は、検索フィールドの入力欄を標準より小さくします。
#customine-searchform-simple div:first-child input {
width: 80px;
}
制限事項
-
条件は「(検索条件として入力したキーワードを)含む」で固定です。「=(等しい)」条件で検索することはできません。
-
「一覧画面に1つのキーワードで複数フィールドを検索する検索フォームを設置する」を2つ以上設置することはできません。
-
「一覧画面に簡易検索フォームを設置する」と併用することはできません。
- 「一覧画面にキーワードで検索する検索フォームを設置する」「一覧画面にキーワードと数値の範囲で検索する検索フォームを設置する」のうち1つとは併用可能です。
-
「検索フォームのレイアウトを変更する」でレイアウトを変更することはできません。
-
アプリの一覧設定で、一覧の名前に重複がある場合は、「一覧の取得、または更新に失敗しました。一覧「XXXX」の名前が重複しています。重複しない名前に変更してください。」というエラーになります。
-
現在のログインユーザーが検索対象フィールドの閲覧権限を持っていない場合、検索を実行すると kintone が「権限がありません。」とエラーを表示します。