カスタマイズ
ボタンをメニュー位置に配置する
概要
指定の場所(メニュー位置)にボタンを配置します。
「ボタンを押した時」の条件と組み合わせることで、 ボタンを押した時に何かのアクションを実行するようなカスタマイズを行うことができます。
使い方
ボタンは配置しただけではボタンが画面に表示されるだけで、押しても何も起こりません。 ボタンを押したときに何か行うようなカスタマイズを行うには、さらに別のアクションを配置して、そのアクションに「ボタンを押した時」条件をセットします。
1つの場所に複数のボタンを置くこともできます。 この場合、アクションを実行した順番に、左から右へボタンが追加されていきます。
設定するパラメーター
「場所」「ラベル」「追加位置」を設定します。
場所
ボタンを置く場所を選択します。
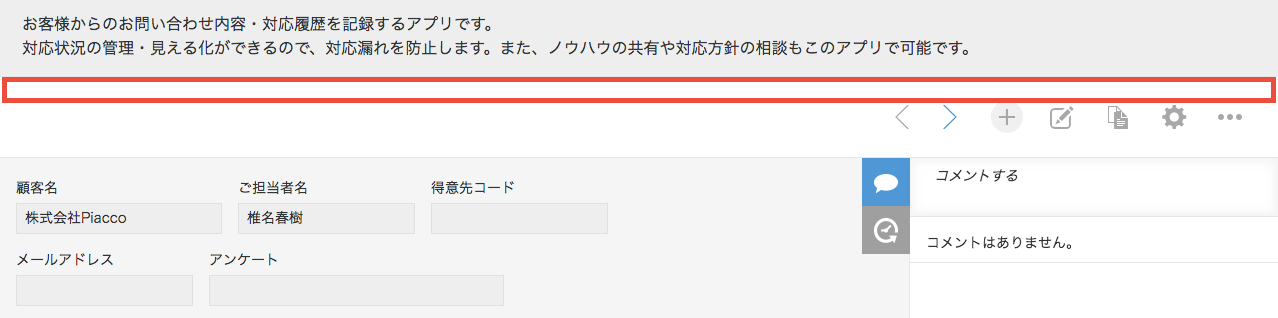
- レコード詳細メニューの上側 … 現在の画面がレコード詳細画面、編集画面、追加画面のいずれかであれば、下図の位置に表示します。印刷画面の場合はエラーにはなりませんが表示はされません。それ以外の画面ではエラーになります。

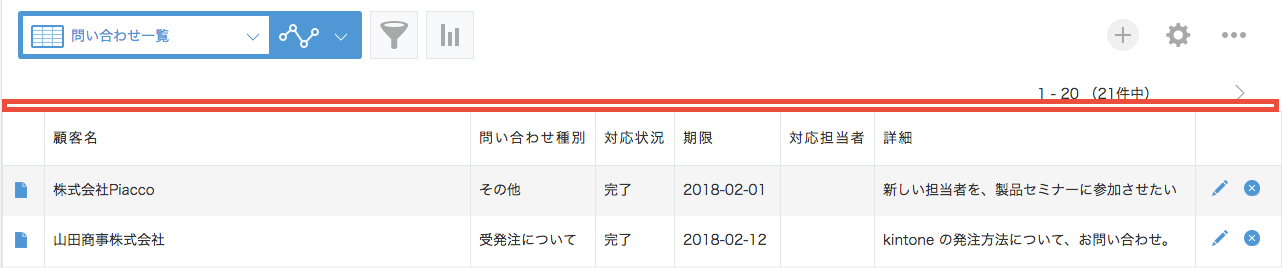
- 一覧画面メニューの右側 … 現在の画面がレコード一覧画面であれば、下図の位置に表示します。それ以外の画面ではエラーになります。

- 一覧画面メニューの下側 … 現在の画面がレコード一覧画面であれば、下図の位置に表示します。それ以外の画面ではエラーになります。

ラベル
ボタンを画面に表示する際に、ボタンに表示するラベルを指定します。
追加位置
すでにその「場所」に他の要素がある場合、それらの要素の右側に追加するか、左側に追加するかを選択します。
上級者向け情報
設置したボタンには以下の CSS クラス名がつきます。
- customine-button
- レコード詳細画面の上側の場合 customine-at-record-header-menu-space
- 一覧画面メニューの右側の場合 customine-at-header-menu-space
- 一覧画面メニューの下側の場合 customine-at-header-space
また、ID として
- customine-button-アクション番号(customine-button-1 など)
がつきます。
これを利用して、アプリに CSS ファイルを登録すればボタンのスタイルをカスタマイズすることができます。
制限事項
-
「レコード詳細画面の上側」は一覧画面では使えません。
-
「一覧画面メニューの右側」「一覧画面メニューの下側」は一覧画面以外では使えません。
-
スマートフォン版画面では「一覧画面メニューの右側」に対応していません。
-
「追加位置」を指定しても、アクションを実行する順番や、他のプラグインが設置するボタンによって、思い通りの位置に設置されない場合はあります。
関連記事
- CSSを利用した画面デザイン
- CSV で取り込んだデータの重複チェックをする
- CSVファイルから読み込んだレコードにまとめて自動採番
- ExcelやPDF出力時の表記を置き換えるには
- Job Runner版:CSVファイルから読み込んだレコードにまとめて自動採番
- Job Runner版:全レコードのルックアップを一括で更新する
- OpenAIにメールの例文を考えてもらう
- 「お中元・お歳暮」送付状アプリを作ってみよう
- アクショングラフの見かた
- カスタマインでExcel出力 / PDF出力を試してみよう
- カンタン!PDF出力入門
- ゲストスペース内アプリのレコードを、スペース内アプリに転記
- テンプレートをプルダウンで選択する方法
- テーブルの項目ごとの集計結果を別のテーブルに書き出す
- テーブルへの行追加・削除・特定行の操作をしてみよう!
- テーブル内の添付ファイルをコピーできますか?
- テーブル行をレコードに書き出すことはできますか?
- プリントクリエイターで帳票出力し、そのままレコードの添付ファイルフィールドに保存する方法
- プリントクリエイターで帳票出力し、添付フィールドに「追加」する方法
- プリントクリエイターで関連レコードを出力する
- プロセス管理の承認ステップ図を表示する
- ボタンの並び順が時々変わるのですが、どうすればいいですか?
- ランダムな文字列で抽選アプリを作成する方法
- ルックアップフィールドをクリアし、そのままレコードを保存することはできますか?
- レコードを仕分けして別のアプリに登録するカスタマイズ
- レコードを削除するカスタマイズはできますか?
- レコード一覧から複数レコードのコピーや値の一括更新
- レコード再利用時に値クリアと添付ファイルコピー
- ワンクリックで一括承認してみよう
- 一覧で選択されたレコードを取得し、ポップアップ表示する
- 一覧画面からフィールド値を採番キーにして一括採番
- 一覧画面から一括承認をするkintoneカスタマイズ
- 全レコードのルックアップを一括で更新する
- 初めての方へ:カスタマイズの考え方のヒント・ガイド
- 別アプリにテーブルをコピーしたレコードを追加する
- 別アプリにテーブルをコピーしたレコードを追加または更新する
- 合計請求書(合算請求書)を作成する:kintoneアプリのカスタマイズ編
- 宛名ラベルを印刷してみよう
- 指定日付範囲をループしてレコード作成
- 既読ユーザーをテーブルに追加する
- 更新専用の一覧を使って関連レコードの集計を一括で行う方法
- 添付ファイルを一括ダウンロードする
- 添付ファイルを空にすることは出来ますか?
- 画面で選択した複数レコードに一括でコメントを投稿する
- 複数のレコードに対する一括処理で、Excel/PDFで出力したファイルをレコードに添付する
- 複数のレコードをテーブル込みで別アプリに転記する
- 複数の添付ファイルをテーブル行に分割して添付する方法
- 複数レコードに対して作業者とステータスを一度に変更する
- 複数レコードの情報を使用し、OpenAIを呼び出す
- 複数レコードを対象に一括でQRコードを作成する
- 詳細画面でフィールドに値をセットできますか?
- 超強化!スーパーアプリアクション!
- 追加・編集画面でルックアップを含むテーブルに、別アプリの複数レコードを選択して追加するカスタマイズ
- 選択式で入力できるダイアログを表示する方法はありますか?
- 配置したボタンにショートカットキーを割り当ててみよう
- 関連レコード出力のテンプレート例