カスタマイズ
複数行入力ダイアログを表示する
概要
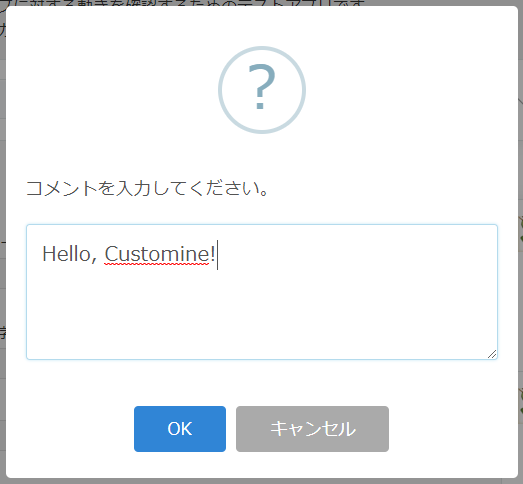
図のようなダイアログを表示します。主にユーザーに短いテキストの入力を求める場面で使用します。

使い方
アクションが実行されると、入力ダイアログが表示されます。
ユーザーがテキストを入力し、OK ボタンを押すと、アクションの実行完了となり、アクションの結果として入力したテキストがセットされます。
ユーザーが入力したテキストを取り出す際は、式を利用します。
例えば入力ダイアログを表示するアクションが1番だった場合、「文字列(複数行)フィールドに値をセットする」の「値」パラメーターなどで
=$1
のように指定すると、入力内容を取り出すことができます。
設定するパラメーター
「メッセージ入力」「OKボタンの名前」「キャンセルボタンの名前」「空を許可するかどうか」「初期値」を設定します。
メッセージ入力
ダイアログのメッセージ部分に表示するテキストを入力します。
OKボタンの名前
OKボタンに表示するラベルを変更したい場合、このパラメーターを変更します。
キャンセルボタンの名前
キャンセルボタンに表示するラベルを変更したい場合、このパラメーターを変更します。
空を許可するかどうか
「空のままOKを許可する」を選ぶと、入力が空の状態でも「OK」ボタンが押せるようになります。
「空の場合OKを押せなくする」を選んだ場合、入力内容が空の間は「OK」ボタンを押せなくします。
初期値
ここで、入力の初期値を指定可能です。省略可能で、省略すると初期値は空になります。
式の値を初期値に含めたい場合、「=式」は使えません。代わりに${式}を使用してください。
注意事項
ユーザーがダイアログの「OK」または「キャンセル」を押して、ダイアログを閉じた時にアクション完了になります。ダイアログを表示した段階ではアクション完了になりません。
「キャンセル」を押した場合でもアクション完了になります。
「他のアクションの実行が完了した時」でこのアクションの完了を待つ場合、上記に注意してください。
「キャンセル」した場合は無視して、「OK」の場合だけ次のアクションへ進みたい場合、「他のアクションの実行が完了した時」ではなく「確認・入力ダイアログで「OK」を押した時」条件を使用してください。
制限事項
-
リッチエディターフィールドのように入力するテキストを装飾することはできません。
-
すでにほかのダイアログが開いていて、ユーザーがそのダイアログをまだ閉じていない状態の時に「複数行入力ダイアログを表示する」を実行した場合、すでに開いているダイアログの方が優先され、後から実行した「複数行入力ダイアログを表示する」は無視されます。この場合、「複数行入力ダイアログを表示する」の結果はキャンセル扱いになります。
既知の問題
- PC版 Chrome 等のブラウザーでは、ブラウザーの標準機能として、テキスト入力の枠をマウスでドラッグするとサイズを広げる機能があります。この機能を用いて「複数行入力ダイアログを表示する」の入力枠を横に広げると、入力枠がダイアログからはみ出して表示されます。