カスタマイズ
メニュー位置にQRコードを表示する
概要
指定の場所(メニュー位置)にQRコードを表示します。
使い方
設定するパラメーター
「場所」「テキスト」「幅」「同じ場所の別QRコード」を指定します。
場所
表示する場所を選択します。
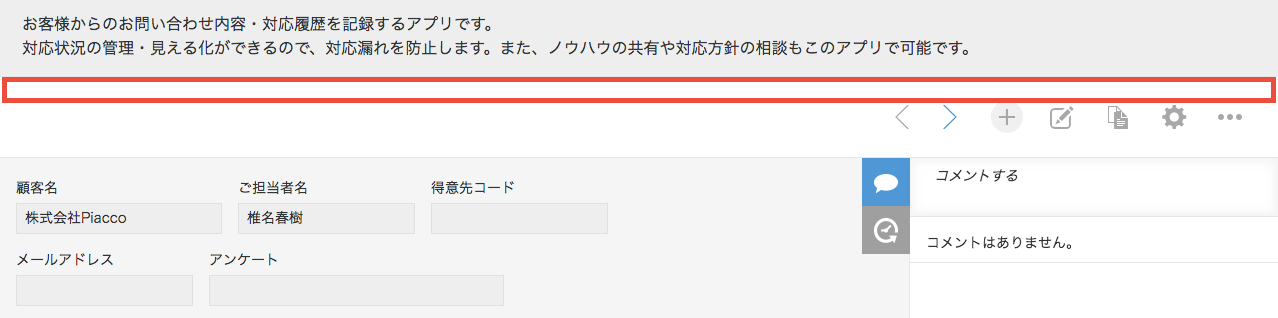
- レコード詳細メニューの上側 … 現在の画面がレコード詳細画面、編集画面、追加画面のいずれかであれば、下図の位置に表示します。印刷画面の場合はエラーにはなりませんが表示はされません。それ以外の画面ではエラーになります。

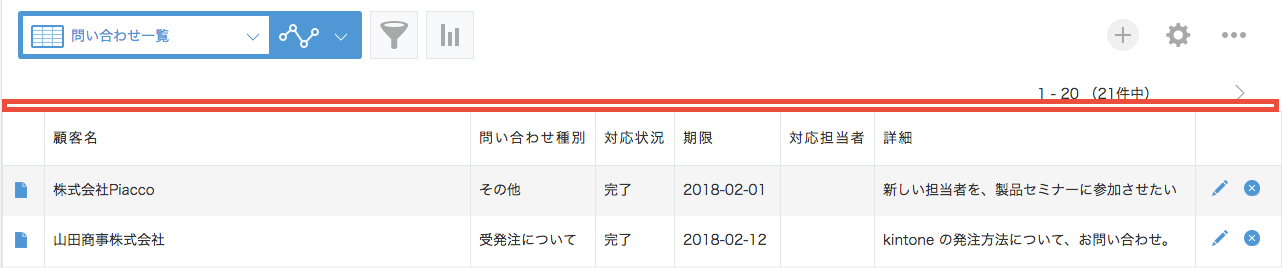
- 一覧画面メニューの右側 … 現在の画面がレコード一覧画面であれば、下図の位置に表示します。それ以外の画面ではエラーになります。

- 一覧画面メニューの下側 … 現在の画面がレコード一覧画面であれば、下図の位置に表示します。それ以外の画面ではエラーになります。

テキスト
QRコード化するテキストを入力します。
フィールドの値をQRコード化したい場合は、以下のように式を使用することができます。
= 文字列_1行__1
式で指定した場合、実行時のその値が空になっているとエラーが発生します。
テキスト内に日本語などの全角文字が含まれる場合は、UTF-8形式となります。フィーチャーフォン(俗に言う「ガラケー」)など非常に古いQRコードリーダーでは、UTF-8形式の全角文字を読み取れない場合がありますので、注意してください。
文字数の上限は、テキスト内の文字の種類によって異なります。テキストの量が多いほどQRコードの画像サイズも十分な幅が必要になる点に注意してください。
幅
生成するQRコード画像の幅をピクセル単位で指定します。
指定されたテキストデータに対して幅の値が極端に小さい場合、自動的に QR コードを表現するのに十分な幅に広げて出力されます。「1」のように極端に小さい値を指定すれば、常にデータに合わせたサイズで表示されます。ギリギリの場合は広げられないので注意が必要です。画像として表現可能であっても、読み取り機器が読み取れるかどうかはまた別ですので、大きなテキストを扱う場合は十分な幅を指定しておくことをお勧めします。
同じ場所の別QRコード
指定したスペース内に、すでに別のアクションが「メニュー位置にQRコードを表示する」でテキストをセットしている場合に、それを残すか削除するかを選択します。
上級者向け情報
設置したテキストには以下の CSS クラス名がつきます。
- customine-qr
- レコード詳細画面の上側の場合 customine-at-record-header-menu-space
- 一覧画面メニューの右側の場合 customine-at-header-menu-space
- 一覧画面メニューの下側の場合 customine-at-header-space
また、ID として
- customine-qr-アクション番号(customine-qr-1 など)
がつきます。
これを利用して、アプリに CSS ファイルを登録すればスタイルをカスタマイズすることができます。
制限事項
-
「レコード詳細画面の上側」は一覧画面では使えません。
-
「一覧画面メニューの右側」「一覧画面メニューの下側」は一覧画面以外では使えません。
-
スマートフォン版画面では「一覧画面メニューの右側」に対応していません。
-
「メニュー位置にQRコードを表示する」で表示したQRコードを添付ファイルフィールドへ添付することはできません。QRコードを添付ファイルへセットしたい場合は、「QRコードを生成する」を用います。
-
Internet Explorer 11 はサポートしていません。