カスタマイズ
一覧画面に簡易検索フォームを設置する
概要
一覧画面に1つのフィールドの「=(等しい)」で検索する検索フォームを設置します。
使い方
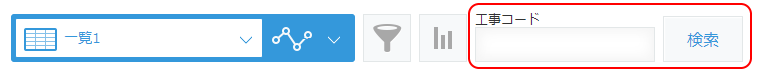
「一覧画面に簡易検索フォームを設置する」を実行すると一覧画面に検索フォームが表示されます。ユーザーがこの検索フォームに検索条件を入力し「検索」ボタンを押すと、一覧画面に表示されるレコードのリストがさらに絞り込まれます。
ユーザーが現在選択している kintone の「一覧」に絞り込み条件が付いている場合、「一覧」に絞り込み条件と、ユーザーが検索フォームで入力した条件を「かつ(AND)」で結んだ条件で検索します。つまり、もともとの「一覧」の条件からさらに絞り込む形になります。
「一覧画面にキーワードで検索する検索フォームを設置する」との主な違いは以下の通りです。
- 条件となるフィールドが1つしか選べません。
- キーワード検索ではなく、「=(等しい)」での検索になります。
- フォームの表示位置が、メニューの横になります。
- 関連レコードの参照先アプリのフィールドは検索条件にできません。

設定するパラメーター
「検索条件フィールド」を設定します。
検索条件フィールド
検索条件として検索フォームに表示したいフィールドを1つ選択します。
選択可能なフィールドタイプと、それが検索フォーム上でどのような入力タイプになるか、どのような検索条件になるか、は以下の表の通りです。
| フィールドタイプ | 検索条件入力フォーム | 検索条件タイプ |
|---|---|---|
| 文字列(1行) | 文字列入力 | =(等しい) |
| ルックアップ(文字列) | 文字列入力 | =(等しい) |
| ルックアップ(数値) | 文字列入力 | =(等しい) |
| リンク | 文字列入力 | =(等しい) |
| 数値 | 文字列入力 | =(等しい) |
| 計算 | 文字列入力 | =(等しい) |
| レコード番号 | 文字列入力 | =(等しい) |
上級者向け情報
設置されたフォームのHTML要素には、customine-searchform-simpleというID値がつきます。フィールド入力欄、検索ボタンはそれぞれ div で囲まれています。これを利用して、アプリに CSS ファイルを登録すればフォーム表示スタイルをカスタマイズできます。
以下の例は、検索フィールドの入力欄を標準より小さくします。
#customine-searchform-simple div:first-child input {
width: 80px;
}
制限事項
-
前述の表のとおり、フィールドタイプに応じて検索条件が決まっています。それ以外の条件で検索することはできません。例えば、「文字列(1行)」の場合は必ず「=(等しい)」での検索になり「含む」で検索することはできません。
-
「一覧画面に簡易検索フォームを設置する」を2つ以上設置することはできません。
-
「一覧画面に1つのキーワードで複数フィールドを検索する検索フォームを設置する」と併用することはできません。
- 「一覧画面にキーワードで検索する検索フォームを設置する」「一覧画面にキーワードと数値の範囲で検索する検索フォームを設置する」のうち1つとは併用可能です。
-
「検索フォームのレイアウトを変更する」でレイアウトを変更することはできません。
-
アプリの一覧設定で、一覧の名前に重複がある場合は、「一覧の取得、または更新に失敗しました。一覧「XXXX」の名前が重複しています。重複しない名前に変更してください。」というエラーになります。
-
現在のログインユーザーが検索対象フィールドの閲覧権限を持っていない場合、検索を実行すると kintone が「権限がありません。」とエラーを表示します。