カスタマイズ
メニュー位置に文字を表示する
概要
指定の場所(メニュー位置)に文字(テキスト)を表示します。
「スペース・メニュー・ポータル位置に表示した文字を変更する」と組み合わせることで、状況に応じて画面に表示するテキストを変更することができます。
使い方
設定するパラメーター
「場所」「表示するテキスト」「同じ場所の別テキスト」を設定します。
場所
表示する場所を選択します。
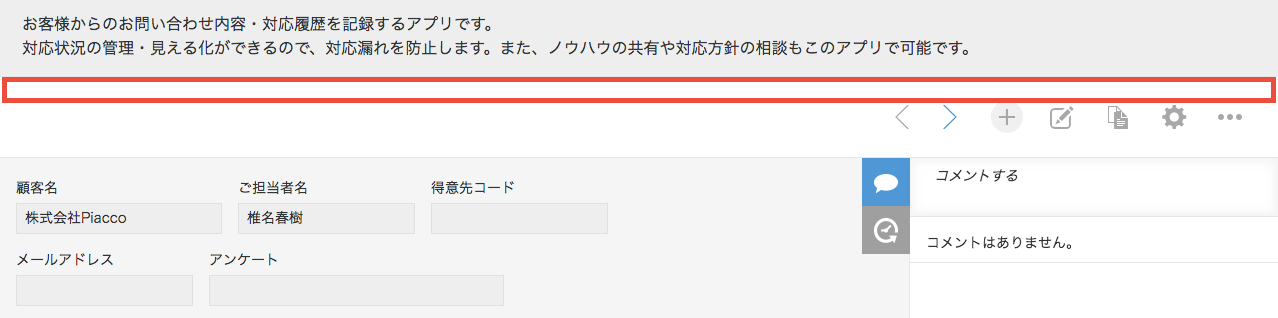
- レコード詳細メニューの上側 … 現在の画面がレコード詳細画面、編集画面、追加画面のいずれかであれば、下図の位置に表示します。印刷画面の場合はエラーにはなりませんが表示はされません。それ以外の画面ではエラーになります。

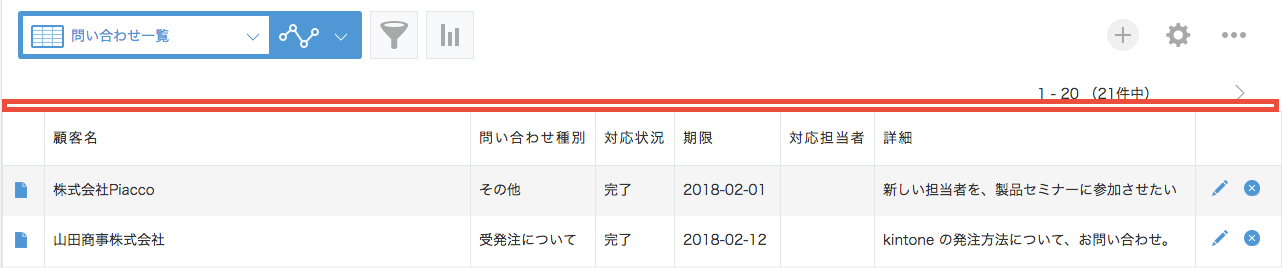
- 一覧画面メニューの右側 … 現在の画面がレコード一覧画面であれば、下図の位置に表示します。それ以外の画面ではエラーになります。

- 一覧画面メニューの下側 … 現在の画面がレコード一覧画面であれば、下図の位置に表示します。それ以外の画面ではエラーになります。

表示するテキスト
画面に表示するテキストを指定します。
文字を装飾したり、テキストの中に式を埋め込むことができます。
同じ場所の別テキスト
指定した場所に対し、すでに別のアクションが「メニュー位置に文字を表示する」でテキストをセットしている場合に、それを残すか削除するかを選択します。
上級者向け情報
設置したテキストには以下の CSS クラス名がつきます。
- customine-label
- レコード詳細画面の上側の場合 customine-at-record-header-menu-space
- 一覧画面メニューの右側の場合 customine-at-header-menu-space
- 一覧画面メニューの下側の場合 customine-at-header-space
また、ID として
- customine-label-アクション番号(customine-label-1 など)
がつきます。
これを利用して、アプリに CSS ファイルを登録すればボタンのスタイルをカスタマイズすることができます。
制限事項
-
「レコード詳細画面の上側」は一覧画面では使えません。
-
「一覧画面メニューの右側」「一覧画面メニューの下側」は一覧画面以外では使えません。
-
スマートフォン版画面では「一覧画面メニューの右側」に対応していません。