Customize
Diaplay Text in Header
Summary
Displays characters (text) at the specified location (menu position).
“Change the Text Displayed at the Space Menu Position”, you can use theYou can change the text displayed on the screen depending on your situation.
How to use
Parameters to set
Set Location Text to Display.
Location
Select a location to display.
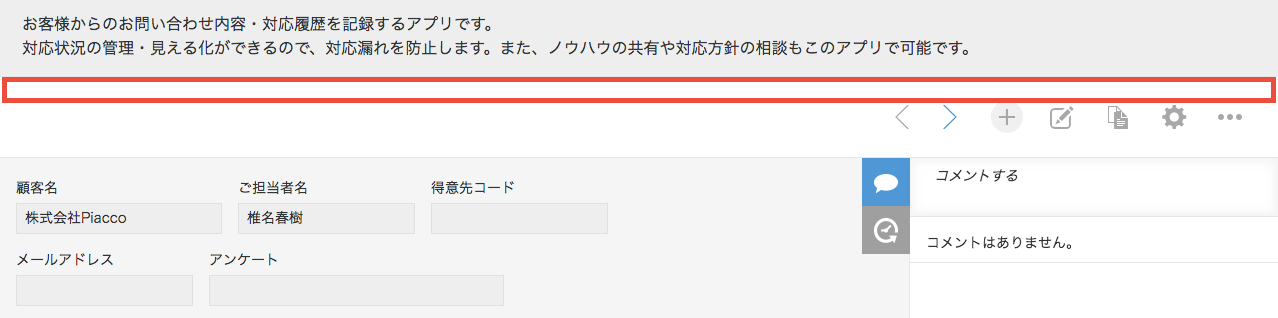
- Above Record Details menu… It is displayed in the position of the following figure on the record detail screen or the edit screen.

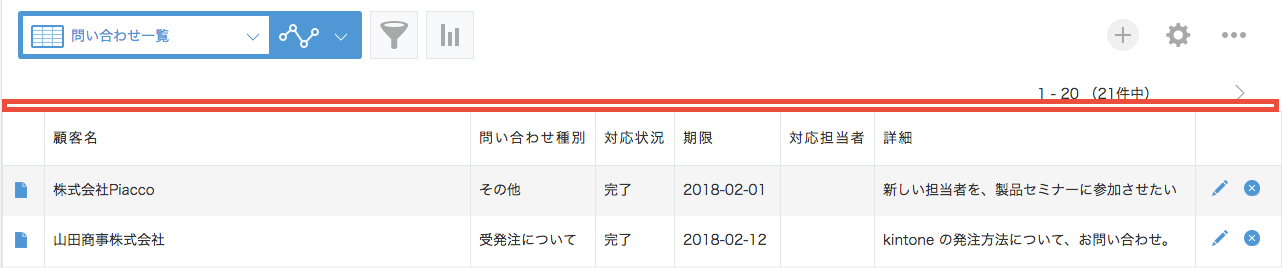
- To the right of the list menu… It is displayed in the position shown below in the record list screen.

- Below the list screen menu… It is displayed in the position shown below in the record list screen.

Text to display
Specifies the text to display on the screen.
You can decorate characters or embed expressions inside text.
Advanced Information
The text will have the following CSS class name:
- customine-label
- At the top of the record details screen: customine-at-record-header-menu-space
- On the right side of the list screen: customine-at-header-menu-space
- In the lower part of the list screen menu: customine-at-header-space
You can also use ID.
- customine-label-action-## (for example, customine-label-1)
This allows you to customize the style of buttons by registering a CSS file in your app.
Limitations
“Top of the record details screen” cannot be used in the list screen.
“Right side of list screen menu” and “Bottom side of list screen menu” cannot be used outside of list screen.
Only the bottom of the list screen menu is supported in the smartphone version app.
Related Articles
- https://support.gusuku.io/ja-JP/support/solutions/articles/36000067930
- https://support.gusuku.io/ja-JP/support/solutions/articles/36000128461
- https://support.gusuku.io/ja-JP/support/solutions/articles/36000130969
- https://support.gusuku.io/ja-JP/support/solutions/articles/36000165401
- https://support.gusuku.io/ja-JP/support/solutions/articles/36000485074
- https://support.gusuku.io/ja-JP/support/solutions/articles/36000549511